React checkbox components
68 checkboxes are developed with React. An a checkbox is a square box that can be activated or deactivated when ticked. Use checkboxes to select one or more options from a list of choices. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
68components327storiesLast updated 2 months ago

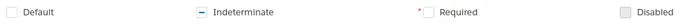
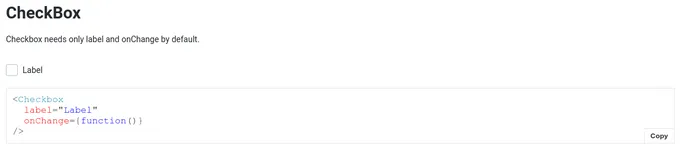
Checkbox

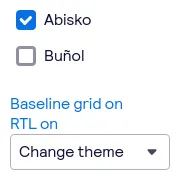
CheckboxGroup

Checkbox

Checkbox

Checkbox